Next we will convert the rest of the standard Dynamic Data Project Templates to Bootstrap, this will required the us to deal with the following parts of Dynamic Data’s components.
- Page & Entity Templates (Details, Edit & Insert)
- Field Templates
- Filters
- Validation
Page and Entity Templates
If we look at the Edit page Figure 1 rendered you can see it has been rendered using a table
Figure 1 – Edit Template (with border turned on)
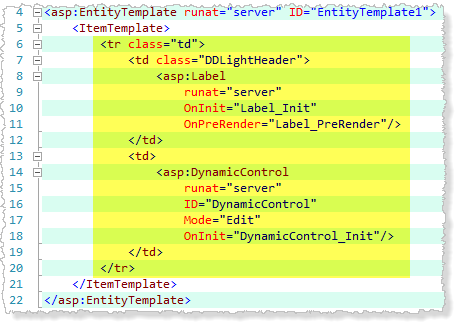
If we look at the mark-up we can see what we have to deal with, the FormView Edit template (Figure 2) it contains a Table with some cell padding next look at the Entity Template mark-up (Figure 3) we see each item will be rendered as a table row with the first cell having the label and the second having the field.
Figure 2 - Edit Template mark-up
Figure 3 – Edit Entity Template mark-up
If we look at the Bootstrap Forms we see that forms have a layout that looks like similar to the output of the default templates the Horizontal Form this is what we will go for.
Figure 4 – Edit Template mark-up Bootstrapified
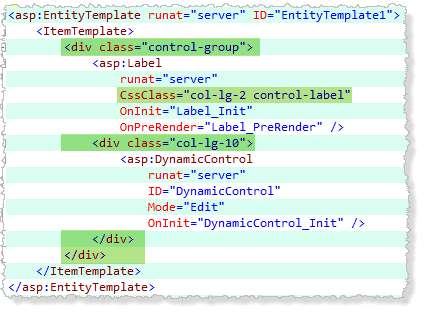
Figure 5 – Edit Entity Template mark-up Bootstrapified
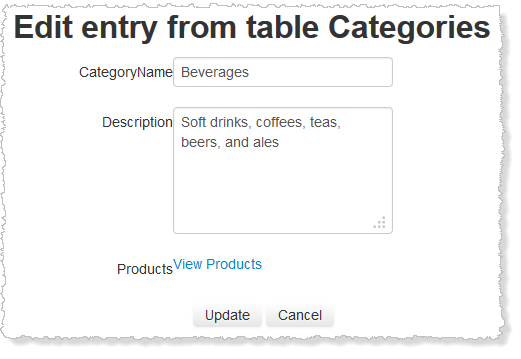
If you look at Figures 4 & 5 you can see all I have done is add the example mark-up in place of the table mark-up and you can see from Figure 6 that it has made the edit template look a little more like the Bootstrap Form.
Figure 6 - Edit Template Post Bootstrapifing
To complete the transformation we will need to look at ALL the field templates.
Field Templates
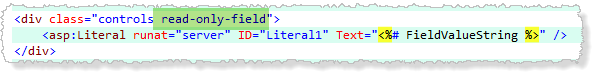
Since Each field template is made up of other controls we will need to make sure the mark-up for each is configured to the Bootstrap mark-up. Take a look at the (Figure 7) Text_Edit Field Template.
Figure 7 – Text_Edit Field Template
What we see here is typical of all Edit Field Templates we have the field control followed by the Validators since these exist in the page as spans so they need to be encapsulated otherwise they will push the format around and mess it up.
Figure 8 – Validators Presence In mark-up
Figure 9 – Validators Presence mark-up
As it turns out this is quite simple though long winded see Figure 10 this excerpt from the Bootstrap Forms (2.3.2) documentation.
Figure 10 – Horizontal Form
Figure 11 – Bootstrapified Edit Template with Field Templates
You can see from Figure 11 that adding the DIV with the controls class sorts the layout out nicely.
 |  |
Filters & Validation
I will tackle Filters and Validation together.
Figure 12 – Validation & Filters in List Page Template
To make the Validation show well with Bootstrap we need to look at the Alerts in Bootstrap, we will replace “DDValidator” class with the “alert alert-error” in all pages see Figure 13
Figure 13 – Replace DDValidator with alerts
Then we remove the DIV from around the Validators and Filters see Figure 14 for the details, this ends up looking like this:
Figure 14 – Filters
And if we cause the validators to show, we now get a Bootstrap alert to show our errors.
Figure 15 – Validators showing
Next up adding a Menu and Navbar to the site.
The Project is on Bootstrap Friendly Control Adaptors and on my SkyDrive















No comments:
Post a Comment