What I want to do here is create a template website I can copy and reuse to build web sites based on the Preview. Hope this is of some help.
Create a new Dynamic Data Web Site:
Once created empty the DynamicData folder (keeping the folder) remove all sub folders.
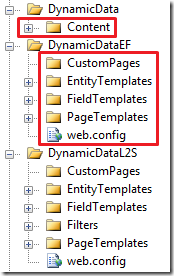
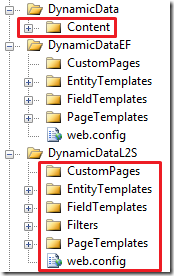
Copy the contents of the following folders to the Dynamic Data Folder for:
Linq to SQL Web Sites

Entity Framework Web Sites

Once you’ve copied the files

It’s time to do some editing of the files, we’ll use the Ctrl+Shift+H to do a search and replace of files in folders.
In the Find and Replace dialogue click the ellipsis (…) button at the end of the Look in: drop down list.
- Find the root folder of your website.
- Select the DynamicData folder in your site.
- Add to the Selected folders.
Using the Search Patterns list below fill in the Find and Replace dialogue box:
- Search for pattern.
- Replace with pattern.
- Use regular expression.
- Enter the file type to search in.
Search patterns:
| step | Search for: | Replace with: | Use Regular expressions | file types |
|---|---|---|---|---|
| 1. | namespace DynamicData(EF)*Project \{\n | yes | *.ascx.cs | |
| 2. | \}\n\} | \} | yes | *.ascx.cs |
| 3. | Inherits="DynamicData(EF)*Project. | Yes | *.ascx | |
| 4. | CodeBehind=" | CodeFile=" | No | *.ascx |
In step 1 & 3 you may encounter any of the following name spaces to match and remove:
- DynamicDataProject.DynamicData.Filters {
- DynamicDataProject.DynamicData.EntityTemplates {
- DynamicDataProject.DynamicDataL2S.EntityTemplates {
- DynamicDataProject {
- DynamicDataEFProject {
I would attempt to remove them in the order shown above (4 & 5 are covered by the pattern namespace DynamicData(EF)*Project \{\n
Finally Add a Reference to the Preview DLL’s
- Right click the root of the website, and choose “Add Reference…”
- In the “Add Reference” dialogue browse to the Common Files folder in the location where you unzipped the Preview. Then select all the dll’s and click OK to add a reference to them in your web site.
Finally copy the:
| File | Copy to Folder |
| AutocompleteFilter.asmx.cs | App_Code folder (create if you have not already). |
| AutocompleteFilter.asmx | ~/ (root of website) |
| AjaxToolkitFixes.css | ~/ (root of website) |
| AutocompleteStyle.css | ~/ (root of website) |
| Site.css | ~/ (root of website) |
| Site.master | ~/ (root of website) |
| Site.master.cs | ~/ (root of website) |
| web.config | ~/ (root of website) |
Similar editing is now required of these files see the Search Patterns above.
Edit the web.config and remove the contents of the connection strings node in the web.config
Finally tweak the GridView on the Default.aspx page.
<asp:GridView ID="Menu1" runat="server" AutoGenerateColumns="false" CssClass="DDGridView" RowStyle-CssClass="td" HeaderStyle-CssClass="th" CellPadding="6">
See the BOLD ITALIC text this is to take advantage of the friendlier CSS now supplied with the Preview it won’t stamp on other CSS you may want to use in your web site as the CSS in the .Net 3.5 SP1 version does.
Now you have a sample that you can use over an over like a template
Your next step is the same as if you had just done file new “Dynamic Data Web Site” but I would copy to a new folder first so I can use this as a template each time I want a Preview DD website.
Happy coding
|
|
I’m a an MVP and I’m a PC |





No comments:
Post a Comment