As far as I can see there are three (oops! four then) types of Custom Page:
- Custom Pages Part 1 - Standard Custom Page based on an existing PageTemplate and customised in the DynamicData\CustomPages folder.
- Custom Pages Part 2 - A completely Custom Page again in the DynamicData\CustomPages folder.
- Custom Pages Part 3 - Standard ASP.Net Page with Dynamic Data features added to take advantage of the FieldTemplates.
- Custom Pages Part 4 - A DetailsView and a GridView using Validation Groups
- Custom Pages Part 5 - I18N? Internationalisation Custom Page
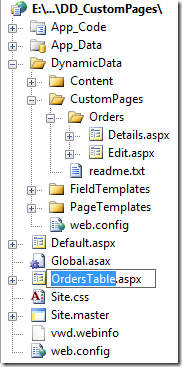
What we are going to do first is just to copy the Edit.aspx page we created in the Part 2, from the ~/DynamicData/CustomPages/Orders to the root of the site and rename it to OrderTable.aspx. (This is just to save going through everything from the previous example)

Figure 1 – copy and rename it to OrdersTable.aspx
To complete the rename we will need to rename the class:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="OrdersTable.aspx.cs" Inherits="OrdersTable" %>Listing 1 – OrdersTable.aspx
public partial class OrdersTable : System.Web.UI.Page {
Listing 2 – OrdersTable.aspx.cs
As you can see the Inherits and class name have been changed to OrdersTable this is just to make the class unique in the website.
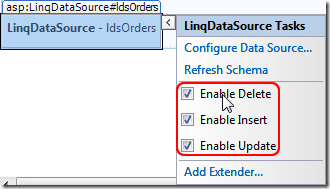
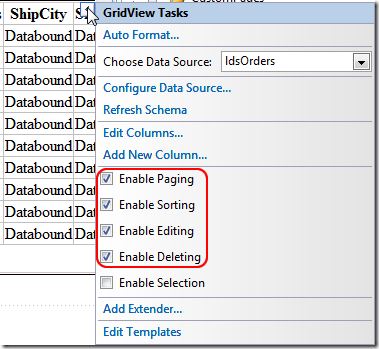
Next I think more useful is a GridView rather than a DetailsView so replace the it using the instructions in the previous post (make sure you change all the dvOrders entries to gvOrders, I’m assuming you are using this naming convention for the sake of the tutorial). Set the LinqDataSource options to
Figure 2 - Enable: Delete, Insert & Update
figure 3 - Enable: Paging, Sorting, Editing & Deleting
Now this is what we have:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="OrdersTable.aspx.cs" Inherits="OrdersTable" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <h1>Edit Order</h1> <asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicDataManager ID="ddmOrders" runat="server" /> <asp:DynamicValidator runat="server" ID="ddvOrders" ControlToValidate="gvOrders" Display="None"> </asp:DynamicValidator> <asp:GridView runat="server" ID="gvOrders" DataSourceID="ldsOrders" AllowPaging="True" AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="OrderID"> <PagerSettings Mode="NextPreviousFirstLast" /> <Columns> <asp:CommandField ShowDeleteButton="True" ShowEditButton="True" /> <asp:DynamicField DataField="OrderID" /> <asp:DynamicField DataField="Customer" /> <asp:DynamicField DataField="Employee" /> <asp:DynamicField DataField="OrderDate" /> <asp:DynamicField DataField="RequiredDate" /> <asp:DynamicField DataField="ShippedDate" /> <asp:DynamicField DataField="Shipper" /> <asp:DynamicField DataField="Freight" /> <asp:DynamicField DataField="ShipName" /> <asp:DynamicField DataField="ShipAddress" /> <asp:DynamicField DataField="ShipCity" /> <asp:DynamicField DataField="ShipRegion" /> <asp:DynamicField DataField="ShipPostalCode" /> <asp:DynamicField DataField="ShipCountry" /> </Columns> </asp:GridView> <asp:LinqDataSource runat="server" ID="ldsOrders" ContextTypeName="NorthwindDataContext" EnableUpdate="True" TableName="Orders" EnableDelete="True" EnableInsert="True"> </asp:LinqDataSource> </div> </form> </body> </html>
Listing 3 – OrdersTable.aspx
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.DynamicData; public partial class OrdersTable : System.Web.UI.Page { // create a class level variable to hold the metatable protected MetaTable mtOrders; protected void Page_Init(object sender, EventArgs e) { // register the DetailsView with the DynamicDataManager ddmOrders.RegisterControl(gvOrders, true); } protected void Page_Load(object sender, EventArgs e) { // get the metatable mtOrders = ldsOrders.GetTable(); Title = mtOrders.DisplayName; }protected void gvOrders_ItemUpdated(object sender, DetailsViewUpdatedEventArgs e) {// make sure the Update worked before redirecting back to Order List if (e.Exception == null || e.ExceptionHandled) { Response.Redirect(mtOrders.ListActionPath); } } protected void gvOrders_ItemCommand(object sender, DetailsViewCommandEventArgs e) {//make sure that it's the Cancel command if (e.CommandName == DataControlCommands.CancelCommandName) { Response.Redirect(mtOrders.ListActionPath); } }}
Listing 4 – OrdersTable.aspx.cs (the bits with strike through no longer required, just delete them)
As you can see very little is different form the previous example in the previous post.
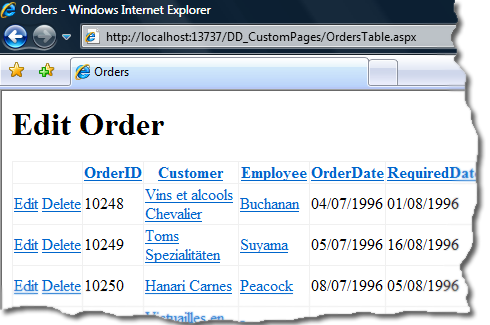
Figure 4 – OrdersTable.aspc in action
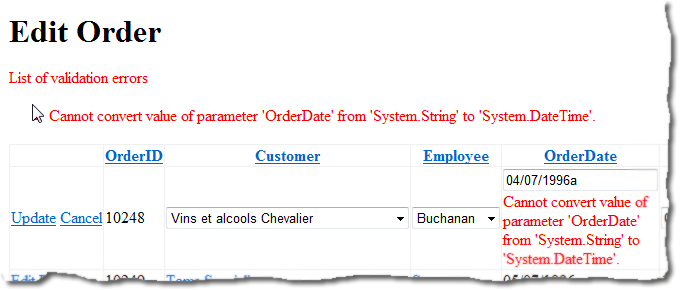
The difference come when you click Edit you get inline editing (like you get in the Listdetails.aspx page) but with all the FieldTemplates were you want them and validation also works:

Figure 4 – Edit and validation in action



No comments:
Post a Comment