Introduction
So Here’s the Idea (which is a continuation of Dynamic Data – Cascading FieldTemplates) you have a field that is a dropdown list of one thing and another that is a subset of the previous. So to have a real world example (I’ve been working in the House Building Industry in the UK for the last 5 years so I have a ready example.
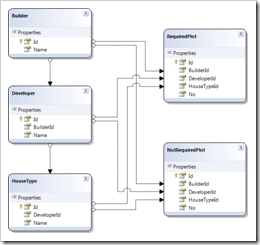
Figure 1 – A very simple House Sales system
In Figure 1 we have five tables, each Builder would have a number of Developments and each Development would have a series of House Types. Now a Plot would exist on a Development of a single Builder and have a House Type, in my example I have two plots tables RequiredPlot and NotRequiredPlot the difference is simple in one all the FK fields are require i.e. not nullable and in the other they are nullable. This is to show both faces of the cascading FieldTemplate. When you insert a plot in Dynamic Data then you must choose the Builder the Development and the House Type.
Figure 2 – Insert New Plot NotRequired and Required (Note the [Not Set] in the NotRequired)
Here in Figure 2 Inserting a new Plot we have a problem at the moment I can choose a development of a different builder than the plot and the same with house type.
So my idea here is to provide a generic way of saying this field depends upon that filed (i.e. House Type depends upon Development and Development depends upon Builder).
Bug Undocumented Feature
And also having done this before I have found a nasty bug (sorry) undocumented feature my software never has bugs only undocumented features. This err Feature shows it’s self when you have a list where one say in our case Builder has only one Development and you are not using the [not set] and only showing values if you select Builder A and her has two developments and you select development 2 this will filter the contents of the House Types dropdown list, if you then change the Builder to a builder that only have one development then you will not get the corrects house types showing in the House Types dropdown list, because you cannot change the Development because there is only one.
OK I hope that last paragraph made sense because it took me a while to see why the problem exists, which is the cascade does not ripple through the cascading controls. This version of cascading Field Template will rectify this problem.
| So explanation over, to the code. |
|
Building the Extension the the FieldTemplateUserControl
The two main requirements of this implementation are:
- Have a ripple down the chain of controls when a selection at the top is made.
- A generic means of cascade.
In the previous version I simply hooked up the SelectionChanged event of the DropDownList but that only fired when the dropdown list is changed manually. So this time we will implement our own event in the UserControl which we can fire on DropDownList SelectionChanged event and when we receive a SelectionChange event from the parent control.
Before we dive into the main body of code we need to understand the event structure so here’s a basic intro to events. I’m going to use some terminology so here are my definitions how I understand it.
| Term | Explanation | Where |
|---|---|---|
| Delegate | Think of a Delegate as the declaration of the method pattern you must use to implement or consume this event | Publisher |
| Publisher | This is the code that has the event and wants to let other code know about the event | |
| Client | This is the code that wants to know when the event happens in the publisher | |
| X | This is the event | |
| Publish | Is saying I have an event that can inform you when X happens | Publisher |
| Raise | The publisher announces that X has happened | Publisher |
| Subscribe | Tell me when X happens | Client |
| Consume | Is actually deal with the results of the event X | Client |
| EventArgs | information passed to the event from the Publisher relating to event X | own class |
Table 1 – Event Terms and Descriptions
I personally find most explanations of event handling confusing so I cobbled together the above from what I’ve read, to help stop me getting confused when need to work with events.
Cascade Attribute and Associated Extension Methods
We need an attribute
/// <summary> /// Attribute to identify which column to use as a /// parent column for the child column to depend upon /// </summary> public class CascadeAttribute : Attribute { /// <summary> /// Name of the parent column /// </summary> public String ParentColumn { get; private set; } /// <summary> /// Default Constructor sets ParentColumn /// to an empty string /// </summary> public CascadeAttribute() { ParentColumn = ""; } /// <summary> /// Constructor to use when /// setting up a cascade column /// </summary> /// <param name="parentColumn">Name of column to use in cascade</param> public CascadeAttribute(string parentColumn) { ParentColumn = parentColumn; } }
Listing 1 – CascadeAttribute
Below are the standard extension methods I use to find attributes I use these so I don’t have to test for null as I know I will get an attribute back, for a detailed explanation of these see Writing Attributes and Extension Methods for Dynamic Data.
public static partial class HelperExtansionMethods { /// <summary> /// Get the attribute or a default instance of the attribute /// if the Table attribute do not contain the attribute /// </summary> /// <typeparam name="T">Attribute type</typeparam> /// <param name="table">Table to search for the attribute on.</param> /// <returns>The found attribute or a default instance of the attribute of type T</returns> public static T GetAttributeOrDefault<T>(this MetaTable table) where T : Attribute, new() { return table.Attributes.OfType<T>().DefaultIfEmpty(new T()).FirstOrDefault(); } /// <summary> /// Get the attribute or a default instance of the attribute /// if the Column attribute do not contain the attribute /// </summary> /// <typeparam name="T">Attribute type</typeparam> /// <param name="table">Column to search for the attribute on.</param> /// <returns>The found attribute or a default instance of the attribute of type T</returns> public static T GetAttributeOrDefault<T>(this MetaColumn column) where T : Attribute, new() { return column.Attributes.OfType<T>().DefaultIfEmpty(new T()).FirstOrDefault(); } }
Listing 2 – Extension methods for finding attributes
Custom EventArgs Type
So the first thing we need is an event argument to pass the value of the selected item to the child field, since we are going to the trouble of having our own event we may as well do away with the whole looking for the control and extracting it’s value that we did before this will greatly simplify the code and make it more efficient as we will not be searching the control tree which takes time.
/// <summary> /// Event Arguments for Category Changed Event /// </summary> public class SelectionChangedEventArgs : EventArgs { /// <summary> /// Initializes a new category changed event /// </summary> /// <param name="categoryId"> /// The categoryId of the currently selected category /// </param> public SelectionChangedEventArgs(String value) { Value = value; } /// <summary> /// The values from the control of the parent control /// </summary> public String Value { get; set; } }
Listing 3 – Selection Changes Event Arguments
CascadingFieldTemplate Class
This part of this article involves creating the cascade class to apply to the ForeignKey_Edit FieldTEmplate
Figutre 3 - Class diagram for CascadingFieldTemplate
I will be using a few bits from the old Dynamic Data Futures project which you can find here Dynamic Data on Codeplex the file I will be using is the LinqExpressionHelper file as what the point of writing what already bee written. I’ll point out this code when we get to it but it’s always worth crediting the author of the code, so as usual all the credit goes to the ASP.Net team for the really clever bit of code here.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web.DynamicData; using System.Web.UI.WebControls; using System.Linq.Expressions; using System.Web.UI; /// <summary> /// Event Arguments for Category Changed Event /// </summary> public class SelectionChangedEventArgs : EventArgs { /// <summary> /// Custom event arguments for SelectionChanged /// event of the CascadingFieldTemplate control /// </summary> /// <param name="value"> /// The value of the currently selected /// value of the parent control /// </param> public SelectionChangedEventArgs(String value) { Value = value; } /// <summary> /// The values from the control of the parent control /// </summary> public String Value { get; set; } } /// <summary> /// Modifies the standard FieldTemplateUserControl /// to support cascading of selected values. /// </summary> public class CascadingFieldTemplate : FieldTemplateUserControl { /// <summary> /// Data context /// </summary> private object DC; /// <summary> /// Controls selected value /// </summary> public String SelectedValue { get; private set; } /// <summary> /// This controls list control /// </summary> public ListControl ListControl { get; private set; } /// <summary> /// Parent column of this column named in metadata /// </summary> public MetaForeignKeyColumn ParentColumn { get; private set; } /// <summary> /// This FieldTemplates column as MetaForeignKeyColumn /// </summary> public MetaForeignKeyColumn ChildColumn { get; private set; } /// <summary> /// Parent control acquired from ParentColumn /// </summary> public CascadingFieldTemplate ParentControl { get; set; } protected virtual void Page_Init(object sender, EventArgs e) { DC = Table.CreateContext(); // get the parent column var parentColumn = Column.GetAttributeOrDefault<CascadeAttribute>().ParentColumn; if (!String.IsNullOrEmpty(parentColumn)) { ParentColumn = Column.Table.GetColumn(parentColumn) as MetaForeignKeyColumn; } // cast Column as MetaForeignKeyColumn ChildColumn = Column as MetaForeignKeyColumn; //TODO: find a way of determining which the parent control is DetailsView or FormView // get dependee field (note you must specify the // container control type in <DetailsView> or <FormView> ParentControl = GetParentControl(); } /// <summary> /// Delegate for the Interface /// </summary> /// <param name="sender"> /// A parent control also implementing the /// ISelectionChangedEvent interface /// </param> /// <param name="e"> /// An instance of the SelectionChangedEventArgs /// </param> public delegate void SelectionChangedEventHandler( object sender, SelectionChangedEventArgs e); //publish event public event SelectionChangedEventHandler SelectionChanged; /// <summary> /// Raises the event checking first that an event if hooked up /// </summary> /// <param name="value">The value of the currently selected item</param> public void RaiseSelectedIndexChanged(String value) { // make sure we have a handler attached if (SelectionChanged != null) { //raise event SelectionChanged(this, new SelectionChangedEventArgs(value)); } } // advanced populate list control protected void PopulateListControl(ListControl listControl, String filterValue) { //get the parent column if (ParentColumn == null) { // if no parent column then just call // the base to populate the control PopulateListControl(listControl); // make sure control is enabled listControl.Enabled = true; } else if (String.IsNullOrEmpty(filterValue)) { // if there is a parent column but no filter value // then make sure control is empty and disabled listControl.Items.Clear(); if (Mode == DataBoundControlMode.Insert || !Column.IsRequired) listControl.Items.Add(new ListItem("[Not Set]", "")); // make sure control is disabled listControl.Enabled = false; } else { // get the child columns parent table var childTable = ChildColumn.ParentTable; // get parent FiledTeamlate string[] parentColumnPKV = filterValue.Split(','); var parentFieldTemplate = GetSelectedParent( parentColumnPKV, ParentColumn.ParentTable); // get list of values filteres by the parent's selected entity var itemlist = GetQueryFilteredByParent( childTable, ParentColumn, parentFieldTemplate); // clear list controls items collection before adding new items listControl.Items.Clear(); // only add [Not Set] if in insert mode or column is not required if (Mode == DataBoundControlMode.Insert || !Column.IsRequired) listControl.Items.Add(new ListItem("[Not Set]", "")); // add returned values to list control foreach (var row in itemlist) listControl.Items.Add( new ListItem( childTable.GetDisplayString(row), childTable.GetPrimaryKeyString(row))); // make sure control is enabled listControl.Enabled = true; } } /// <summary> /// Get the entity value of the selected /// value of the parent column /// </summary> /// <param name="primaryKeyValues"> /// An array of primary key values /// </param> /// <param name="parentTable"> /// Parent columns FK table /// </param> /// <returns> /// Returns the currently selected entity /// from the parent list as an object /// </returns> private object GetSelectedParent( string[] primaryKeyValues, MetaTable parentTable) { var query = parentTable.GetQuery(DC); // Items.Where(row => row.ID == 1).Single()
// this is where I use that file from Dynamic Data Futures var singleWhereCall = LinqExpressionHelper.BuildSingleItemQuery( query, parentTable, primaryKeyValues); return query.Provider.Execute(singleWhereCall); } /// <summary> /// Returns an IQueryable of the current FK table filtered by the /// currently selected value from the parent filed template /// </summary> /// <param name="childTable"> /// This columns FK table /// </param> /// <param name="parentColumn"> /// Column to filter this column by /// </param> /// <param name="selectedParent"> /// Value to filter this column by /// </param> /// <returns> /// An IQueryable result filtered by the parent columns current value /// </returns> private IQueryable GetQueryFilteredByParent (MetaTable childTable, MetaForeignKeyColumn parentColumn, object selectedParent) { // get query {Table(Developer)} var query = ChildColumn.ParentTable.GetQuery(DC); // {Developers} var parameter = Expression.Parameter(childTable.EntityType, childTable.Name); // {Developers.Builder} var property = Expression.Property(parameter, parentColumn.Name); // {value(Builder)} var constant = Expression.Constant(selectedParent); // {(Developers.Builder = value(Builder))} var predicate = Expression.Equal(property, constant); // {Developers => (Developers.Builder = value(Builder))} var lambda = Expression.Lambda(predicate, parameter); // {Table(Developer).Where(Developers => (Developers.Builder = value(Builder)))} var whereCall = Expression.Call(typeof(Queryable), "Where", new Type[] { childTable.EntityType }, query.Expression, lambda); // generate the query and return it return query.Provider.CreateQuery(whereCall); } /// <summary> /// Gets the Parent control in a cascade of controls /// </summary> /// <param name="column"></param> /// <returns></returns> private CascadingFieldTemplate GetParentControl() { // get value of dev ddl (Community) var parentDataControl = GetContainerControl(); if (ParentColumn != null) { // Get Parent FieldTemplate var parentDynamicControl = parentDataControl .FindDynamicControlRecursive(ParentColumn.Name) as DynamicControl; // extract the parent control from the DynamicControl CascadingFieldTemplate parentControl = null; if (parentDynamicControl != null) parentControl = parentDynamicControl.Controls[0] as CascadingFieldTemplate; return parentControl; } return null; } /// <summary> /// Get the Data Control containing the FiledTemplate /// usually a DetailsView or FormView /// </summary> /// <param name="control"> /// Use the current field template as a starting point /// </param> /// <returns> /// A CompositeDataBoundControl the base class for FormView and DetailsView /// </returns> private CompositeDataBoundControl GetContainerControl() { var parentControl = this.Parent; while (parentControl != null) { // NOTE: this will not work if used in // inline editing in a list view as // ListView is a DataBoundControl. var p = parentControl as CompositeDataBoundControl; if (p != null) return p; else parentControl = parentControl.Parent; } return null; } }
Listing 4 – SelectionChangedEventArgs Class
You will note this class inherits the FieldTemplateUserControl class so we get all the magic of the underlying class. We declare a delegate:
public delegate void SelectionChangedEventHandler(object sender, SelectionChangedEventArgs e);
Note the SelectionChangedEventArgs are not just empty standard EventArgs we now get the value of the parent passed in from the parent of the currently selected value.
And then the event:
public event SelectionChangedEventHandler SelectionChanged;
The we have the guts of the class PopulateListControl which takes the selected value pass in from the parent FieldTemplate where we get a list of items for this column filtered by the parent value if it exists and has a value.
Then we have GetQueryFilteredByParent where we actually get the list of items filtered by the parent FieldTemplate.
And I did say I’d point out where I was using that helper class from Dynamic Data Futures:
var singleWhereCall = LinqExpressionHelper.BuildSingleItemQuery(query, parentTable, primaryKeyValues);
Also here it’s worth talking about:
private CompositeDataBoundControl GetContainerControl()
and in particular this line of code:
var p = parentControl as CompositeDataBoundControl;
the CompositeDataBoundControl is the base type of the DetailsView and the FormView as will know if you’ve looked at the previews (I’ve only just got into it been too busy with work, but that’s stopped for a little while) to facilitate EntityTemplates Details, Edit and Insert now use the FormView control so I’ve written this modification to handle either version, the release with .Net 3.5 SP1 or the Preview. Note however that if you use ListView with inline editing as in my article:
Custom PageTemplates Part 3 - Dynamic/Templated Grid with Insert (Using ListView)
then you will need to modify the code to search for the ListView also.
Modifying the Standard ForeignKey_Edit FieldTemplate
Here we will wire up the SelectionChanged event so a change in FieldTemplate will ripple down the list
parent –> child(parent) –> child etc.
Here again is the code for the FieldTemplate as it has been modified:
using System; using System.Collections.Specialized; using System.ComponentModel.DataAnnotations; using System.Web.DynamicData; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class ForeignKey_EditField : CascadingFieldTemplate //System.Web.DynamicData.FieldTemplateUserControl { protected override void Page_Init(object sender, EventArgs e) { // remember to call the base class base.Page_Init(sender, e); // add event handler if dependee exists if (ParentControl != null) { // subscribe to event ParentControl.SelectionChanged += SelectedIndexChanged; } } protected void Page_Load(object sender, EventArgs e) { if (DropDownList1.Items.Count == 0) { if (Mode == DataBoundControlMode.Insert || !Column.IsRequired) DropDownList1.Items.Add(new ListItem("[Not Set]", "")); PopulateListControl(DropDownList1); } SetUpValidator(RequiredFieldValidator1); SetUpValidator(DynamicValidator1); } #region Event // raise event protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { RaiseSelectedIndexChanged(DropDownList1.SelectedValue); } // consume event protected void SelectedIndexChanged(object sender, SelectionChangedEventArgs e) { PopulateListControl(DropDownList1, e.Value); if (Mode == DataBoundControlMode.Insert || !Column.IsRequired) RaiseSelectedIndexChanged(""); else { RaiseSelectedIndexChanged(DropDownList1.Items[0].Value); } } #endregion protected override void OnDataBinding(EventArgs e) { base.OnDataBinding(e); if (Mode == DataBoundControlMode.Edit) { string selectedValueString = GetSelectedValueString(); ListItem item = DropDownList1.Items.FindByValue(selectedValueString); if (item != null) { // if there is a default value cascade it RaiseSelectedIndexChanged(item.Value); DropDownList1.SelectedValue = selectedValueString; } } else if (Mode == DataBoundControlMode.Insert) { // if child field has hook up for cascade RaiseSelectedIndexChanged(""); } } protected override void ExtractValues(IOrderedDictionary dictionary) { // If it's an empty string, change it to null string value = DropDownList1.SelectedValue; if (String.IsNullOrEmpty(value)) { value = null; } ExtractForeignKey(dictionary, value); } public override Control DataControl { get { return DropDownList1; } } }
Listing 4 - ForeignKey_Edit FieldTemplate
I’ve highlighted all the changes in BOLD ITALIC to emphasise the content the main thins to look for are:
In the Page_Init here wee hook up the event if there is a parent control, and then the section that is surrounded with a region called event here we react to the SelectedIndexChanged event of the DropDownList1 and also consume the event from the parent if it exists.
<asp:DropDownList ID="DropDownList1" runat="server" CssClass="DDDropDown" AutoPostBack="True" onselectedindexchanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList>
Listing 5 – changes to the DropDownList control in the page
Here again in Listing 5 I’ve highlighted the changed content, firstly we have enabled AutoPostBack and wired up the OnSelectedIndexChanged event to the event handler DropDownList1_SelectedIndexChanged in the code behind inside the event region.
Sample Metadata
[MetadataType(typeof(RequiredPlotMD))] public partial class RequiredPlot { public partial class RequiredPlotMD { public object Id { get; set; } public object BuilderId { get; set; } public object DeveloperId { get; set; } public object HouseTypeId { get; set; } public object No { get; set; } public object Builder { get; set; } [Cascade("Builder")] public object Developer { get; set; } [Cascade("Developer")] public object HouseType { get; set; } } } [MetadataType(typeof(NotRequiredPlotMD))] public partial class NotRequiredPlot { public partial class NotRequiredPlotMD { public object Id { get; set; } public object BuilderId { get; set; } public object DeveloperId { get; set; } public object HouseTypeId { get; set; } public object No { get; set; } public object Builder { get; set; } [Cascade("Builder")] public object Developer { get; set; } [Cascade("Developer")] public object HouseType { get; set; } } }
In the attached file is a copy of the website zipped a script for creating the database and an excel spreadsheet with all the data which you can import into the DB which is fiddly but it saves me having to have several different version of the DB
I would go into more detail breaking it down line by line but I like to have the full listing with lots of comments myself, but if you think I should be more detailed let me know.
Happy coding
![]()

![Insert New Plot NotRequired (Note the [Not Set] in the NotRequired) Insert New Plot NotRequired (Note the [Not Set] in the NotRequired)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqcQAPqsLXmgKn5y_W3NFlPZthZjosY3hM0E7Zi8YZcrpnyLoyLQRf_WOOmbKaDG2lfCICq_WeV2KBE5HeQxSddOMF3R6XP7kskFFqsUXJ8SF75XKKUhYUIQQNi06LwBBK2fb6wQokWms/?imgmax=800)


26 comments:
I just found your article through DotNetShoutout ( http://dotnetshoutout.com ).
http://dotnetshoutout.com/Cascading-or-Dependant-Field-Templates-for-ASPNet-40-Preview-Stephen-Naughton
Thanks for that.
Steve :D
In parrallel to you I have also been creating similar controls for both filtering and templating. Hopefull I will release these on Codeproject at some point.
I have added many more attributes to allow more flexiblity that I think most real world implementations need e.g Cascading on any column (not just FK) 3 level cascading, Cascade based on filter/other field etc.
[Cascade(ChildTable = "Customer",
DisplayColumn = "Surname",
ParentColumn = "Company",
ParentWhere = "Status=\"Active\"")]
This allows for cascade on field that might not necessarily be FK'd due to being in a seperate DataContext or whatever... (remember to change ExtractValue). It would be nice to have ParentWhere as a Lamda/Func but maybe something for a rainy day :)
I would be interested to see what templates are going to be included in .NET 4.0, because a flexible set of templates is key to making DD a success. Currently it requires too much control building to make it a real option for large projects.
Thanks, and keep up the very excellent blog!
Hi Delly, I'm not trying to provide a fix all to use out of the box I'm constantly trying to show how flexible and extensible DD really is. As for the FT's and Filters in .Net 4.0 see the Preview 3 on codeplex now and also see David Ebbo's session at mix here http://videos.visitmix.com/MIX09/T47F and also Nikhil's session here http://videos.visitmix.com/MIX09/T41F. They are both very informative regarding the new DomainService. My next article is Cascading Filters that work with DomainService and standard DD sites.
Steve :D
Hi,
Sorry but it doesn't work with Dynamic Data from .Net 3.5 SP1
Yes that is because it is for ASP.Net 4.0 preview :)
have a look at the v1 article
Steve :D
Just to let you know this does work as advertized with ASP.NET 3.5 SP1.
I've been kicking this around for some time trying to use LINQ to XML for the data source but this looks like it might just work with some fiddling.
I was originally trying your previous article 'DD_FT_CascadingForeitnKey_Edit' but could not get the 'SelectedIndexChanged' event to fire.
The raise event code in this article my be just what I need.
Thanks a lot.
Glad to be of service.
Steve :D
Steve,
In my Visual Web Developer 2008 (.NET Framework 3.5 SP1) your DD_CascadingFieldTemplates project will compile and run without error.
On the same machine in the same environment when I create a new project using my DynamicData template and import the pertinent parts of your project, I get the error 'The name 'GetSelectedValueString' does not exist in the current context.'. This occurs in the OnDatBinding method of the ForeignKey_EditField class as shown below.
protected override void OnDataBinding(EventArgs e)
{
base.OnDataBinding(e);
if (Mode == DataBoundControlMode.Edit)
{
string selectedValueString = GetSelectedValueString();
// the error occurs in the above line because the method is not
// included in the FieldTemplateUserControl class of my new project
ListItem item = DropDownList1.Items.FindByValue(selectedValueString);
if (item != null)
{
// if there is a default value cascade it
RaiseSelectedIndexChanged(item.Value);
DropDownList1.SelectedValue = selectedValueString;
}
}
else if (Mode == DataBoundControlMode.Insert)
{
// if child field has hook up for cascade
RaiseSelectedIndexChanged("");
}
}
In looking at the FieldTemplateControl control I see that, in your project the class has a 'protected string GetSelectedValueString();' method as show below while the very same FieldTemplateControl class from my new project does not have this method.
For reference, I’ve included partial listings of of the FieldTemplateControl classes from both projects below.
Does this sound like it may be associated with the fact that I created my new project under the 3.5 Framework.
Thanks in advance for any light you can shed on this problem.
The FieldTemplateUserControl from your C# Bits DD_CascadingFieldTemplates project -
namespace System.Web.DynamicData
{
public class FieldTemplateUserControl : UserControl, IBindableControl, IFieldTemplate
{
public FieldTemplateUserControl();
public MetaChildrenColumn ChildrenColumn { get; }
...
protected virtual object GetColumnValue(MetaColumn column);
protected string GetSelectedValueString(); //this is the method that's missing in the listing below
protected void IgnoreModelValidationAttribute(Type attributeType);
...
}
}
The FieldTemplateUserControl from my newly created project -
namespace System.Web.DynamicData
{
public class FieldTemplateUserControl : UserControl, IBindableControl, IFieldTemplate
{
public FieldTemplateUserControl();
public MetaChildrenColumn ChildrenColumn { get; }
...
protected virtual object GetColumnValue(MetaColumn column);
// there is no protected string GetSelectedvalueString(); method here in this version
protected void IgnoreModelValidationAttribute(Type attributeType);
...
}
}
I suspect you are missing references to the .Net 4.0 bits, if you dont want to use .Net 4.0 the you shouls look at
Cascading Filters and Fields – Dynamic Data Entity Framework Version (UPDATED which is compatible with Bothe EF and L2S project in .Net 3.5 SP1.
Hope that helps
Steve :D
Steve,
Appreciate your response and yes I’ve confirmed the problem is associated with the .NET 3.5 framework. I have another machine running VS2010 Beta 2 with the .NET 4 framework installed. I copied my application created under .NET 3.5 to this machine and it does run without error under the 4 framework.
I don’t really understand why your unchanged DD_CascadingFieldTemplates project will run successfully on my .NET 3.5 system but when I create a completely new project using my standard DynamicData template I get the error in the above post.
Just for your info, when running under either the 3.5 or the 4 framework the listControl.Enable is not working properly in the PopulateListControl method of the CascadingFieldTemplate class. The child dropdowns are not being disabled when ‘Not Set’ is selected in a parent. But, that may be a problem for another day.
The overriding problem is that I’m trying to incorporate this into an existing application that can only run under .NET 3.5 currently. So as you suggested I downloaded your ‘Cascading Filters and Fields’ project but when I run this project I am getting the following error -
“Error 1 It is an error to use a section registered as allowDefinition='MachineToApplication' beyond application level in web.config at line 56. This error can be caused by a virtual directory not being configured as an application in IIS. “
I’ve configured the folder that the app is running in as a virtual directory in my IIS and given all the normal permissions for a VS project but still without success.
The ‘Cascading Filters and Fields’ project seem way to complex for what I’m attempting but after about a week of trying various approaches to get this going maybe complex is the only way to go.
Anyway thanks a lot for your help.
Hi Anonymous, for some reason I can't publish your last comment if you would like to chat via e-mail I can respond directly.
"I don’t really understand why your unchanged DD_CascadingFieldTemplates project will run successfully on my .NET 3.5 system but when I create a completely new project using my standard DynamicData template I get the error in the above post."
The answer is the sample on this page is for .Net 4.0 and if you don't specifically add the references to .Net then it wont work.
The 'GetSelectedValueString' is a new method on the FieldTemplateUserControl base class. So in .Net 3.5 SP! it's not there.
And my sample has the references added to point the the Preview 4.0 bits.
Steve :D
Steve,
Appreciate your response but I’m going back to my original simpler design which uses some code from your DD_FT_CascadingForeignKey_Edit project along with a few pieces from the AJAX Control Toolkit’s Cascading Dropdown control. This project queries an XML file for populating three cascading dropdowns and then writes the selections to a database table on submit.
I had two primary problems with this approach. First was keeping the cascading data synchronizing from the XML file as the user makes selections and also assuring the child dropdowns were disabled until a valid selection was made in the parent. Believe I’ve got this solved with some help form LINQtoSQL.
The second problem was getting the ‘OnSelectionIndexChanged’ event to fire when the user changed the selection in any dropdown control. After doing some research, seems this is an on-going problem with Visual Studio and as you no doubt know, there are a ton of suggested fixes in the blogs and forums. After thrashing around for two or three days I finally realized what the help files were saying all along. That is, that this event only fires when there is a change in the ‘Value’ setting of the dropdown’s ListItem control. I am not using the ‘Value’ storage and was only storing an empty string in this. So the fix for me wound up being to store a unique GUID value as each ListItem is populated. That fixed the problem at least for me. If you interested here how I’m generating that unique string for each ListItem’s value storage. -
public static string UniqueId
{
get
{
long i = 1;
foreach (byte b in Guid.NewGuid().ToByteArray())
{
i *= ((int)b + 1);
}
return string.Format("{0:x}", i - DateTime.Now.Ticks);
}
}
When I get this project completed I’ll put it out on your response to my post on the ‘ASP.NET Forums at http://forums.asp.net/t/1487561.aspx.
Thanks a lot for you help with this.
Hi I'm now have a single Cascading FieldTemplate that I will be publishing soon to my blog.
It comes in three variants:
1. what you would expect Country->Region->City
2. See the Product->Category->Category where category is recursive
3. Just a single recursive table
I should be done with it soon I will be publishing both DDv2 and .Net 4.0 versions
Steve :D
Good to here that you will be publishing your new Cascading FieldTemplate.
I'll keep a eye out for that just in case this XML stuff doesn't work out fully.
Thanks again for being so open with your work. I'm sure there are a lot of developers benefiting greatly from your efforts.
Hi Steve,
Great articles, just the thing I was looking for.
I am using 3.5 sp1 and it works fine but unfortunately I am not being able to make it work for GridView control on page. Only the first row in GridView control works collect but the rest not.
Do you have any idea for this behavior and any suggest to correct this behavior ?
Thanks a lot again.
Deep
That is the unfortunate issue, and I haven't thought of a solution sorry :(
Steve
With little debugging, realized that actually the problem was while searching the control using ‘FindDynamicControlRecursive’. For the first row in gridview it worked fine in Edit mode but not for second row or later because ‘FindDynamicControlRecursive’ searches the whole grid starting from top and returns the first fieldtemplate found. Now suppose I am not the second row then return control from ‘FindDynamicControlRecursive’ would be the control from first row which is not ForiegnKey_Edit contol.
Thus I changed the function ‘FindDynamicControlRecursive’ as below and it works fine.
public static Control FindDynamicControlRecursive(this Control root, string dataField)
{
var dc = root as DynamicControl; //Category
if (dc != null)
{
if ((String.Compare(dc.DataField, dataField, true) == 0)&& dc.Mode != DataBoundControlMode.ReadOnly)
return dc;
}
foreach (Control Ctl in root.Controls)
{
Control FoundCtl = FindDynamicControlRecursive(Ctl, dataField);
if (FoundCtl != null)
return FoundCtl;
}
return null;
}
Only drawback is that it will search the whole parent GridView control if I am on last row.
With little debugging, realized that actually the problem was while searching the control using ‘FindDynamicControlRecursive’. For the first row in gridview it worked fine in Edit mode but not for second row or later because ‘FindDynamicControlRecursive’ searches the whole grid starting from top and returns the first fieldtemplate found. Now suppose I am not the second row then return control from ‘FindDynamicControlRecursive’ would be the control from first row which is not ForiegnKey_Edit contol.
Thus I changed the function ‘FindDynamicControlRecursive’ as below and it works fine.
public static Control FindDynamicControlRecursive(this Control root, string dataField)
{
var dc = root as DynamicControl; //Category
if (dc != null)
{
if ((String.Compare(dc.DataField, dataField, true) == 0)&& dc.Mode != DataBoundControlMode.ReadOnly)
return dc;
}
foreach (Control Ctl in root.Controls)
{
Control FoundCtl = FindDynamicControlRecursive(Ctl, dataField);
if (FoundCtl != null)
return FoundCtl;
}
return null;
}
On the otherhand drawback is that it search the whole parent GridView control even if I am on last row.
Good work Deepank, I may include it in some future post thanks (and of course I will credit you)
Steve :)
No code available? Link vanished
Hi I just tested the link and it is working fine for me, I have had a few users who could not access due to firewall restrictions.
Steve
I was checking your model and it seems to me that you could also set an alternative design:
builder->Developer->Housetype->plot
in plot you could have a field "Required"
This way you will have a more linear model in which you wouldn't be forcing the FKs (builder and developer)to reach your plot tables
Cascading will work more smoothly and you wouldn't have any longer to worry about the "undocumented feature"
Sergei Topolov
Hi Sergei, I have sice fixed this bug and will appear in new posts or a DD cook book.
Steve
Hi Steve,
Could you please provide the SQL database for this solution? I am strugling to get the data from the excel sheet.
God Bless
Cheers
Claudio
it's in the zip file a a create script SQL file.
Steve
Post a Comment